Das Wichtigste in Kürze:
- Nutzerorientierung ist entscheidend: Die Struktur sollte intuitiv sein, um eine positive Nutzererfahrung zu gewährleisten.
- Klare Hierarchien schaffen: Von der Homepage zu Hauptkategorien bis hin zu spezifischen Inhalten sollte ein klares, logisches Schema vorhanden sein.
- Content-Hubs bevorzugen: Anstatt Inhalte chronologisch in einem Blog zu ordnen, sollten thematisch verwandte Inhalte in Content-Hubs organisiert werden.
- Interne Verlinkung optimieren: SEO-relevante Seiten sollten durch strategische interne Links gestärkt werden, um die Sichtbarkeit und Auffindbarkeit zu verbessern.
Ein optimal strukturierter Website-Aufbau kann in der digitalen Welt den Unterschied zwischen Erfolg und Misserfolg ausmachen. Dieser Ratgeber liefert dir praxiserprobte Strategien und konkrete Beispiele, wie du deine Website so organisierst, dass sie sowohl für Nutzer*innen als auch Suchmaschinen attraktiv ist.
Lerne, klare Hierarchien zu erstellen, SEO-relevante Seiten gezielt zu stärken und die Benutzererfahrung durch den Aufbau von Content-Hubs zu verbessern.
Das Resultat?
Eine verbesserte Nutzererfahrung, bessere Suchmaschinen-Rankings und letztendlich mehr Besucher*innen und Kund*innen für dein Online-Angebot.
Lass uns also loslegen und die Geheimnisse einer effektiven Website-Struktur entdecken!
-
 Zuletzt aktualisiert: 28. März 2025Interne Verlinkung für SEO
Zuletzt aktualisiert: 28. März 2025Interne Verlinkung für SEO -
 Zuletzt aktualisiert: 28. März 2025OnPage-Optimierung: Die Top-SEO-Maßnahmen erklärt
Zuletzt aktualisiert: 28. März 2025OnPage-Optimierung: Die Top-SEO-Maßnahmen erklärt -
 Zuletzt aktualisiert: 18. März 2025Content-Hub: deine Website als erste Anlaufstelle
Zuletzt aktualisiert: 18. März 2025Content-Hub: deine Website als erste Anlaufstelle -
 Zuletzt aktualisiert: 28. März 2025Technische SEO für Anfänger: Grundlagen-Checkliste
Zuletzt aktualisiert: 28. März 2025Technische SEO für Anfänger: Grundlagen-Checkliste
Was ist eine Website-Struktur?
Bevor wir in die Details der Optimierung deiner Website-Struktur einsteigen, sollten wir kurz definieren, was man unter Website-Struktur eigentlich versteht.
Die Website-Struktur, auch als Website-Architektur bezeichnet, ist die Art und Weise, wie einzelne Webseiten zueinander in Beziehung stehen. Dabei geht es darum, wie die Inhalte organisiert und miteinander verknüpft sind.
Eine effiziente Struktur erlaubt es sowohl deinen Nutzer*innen als auch Suchmaschinen, problemlos von einem Punkt zum anderen zu gelangen, und dabei stets den Kontext und die Position innerhalb der Website zu verstehen.
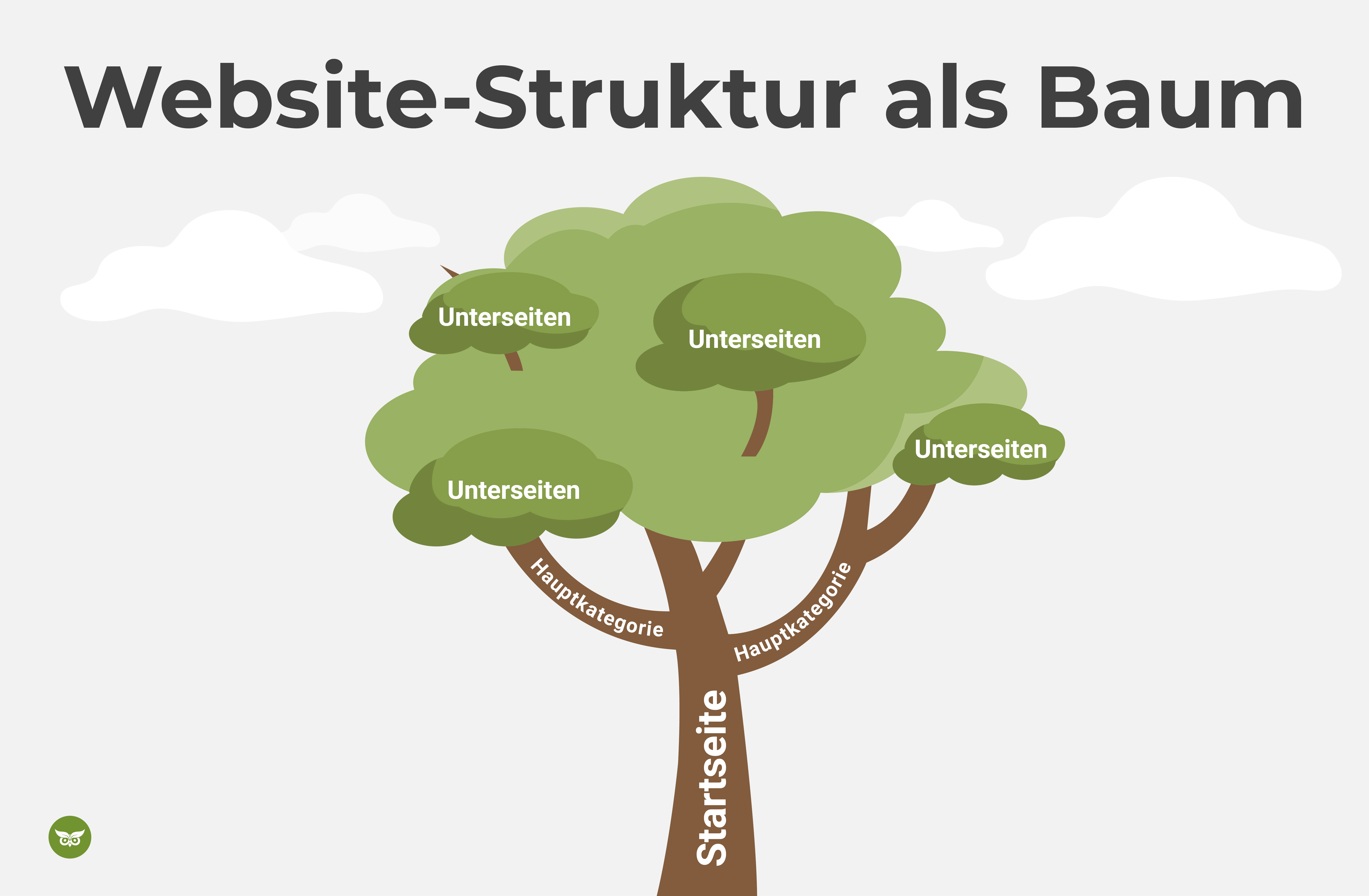
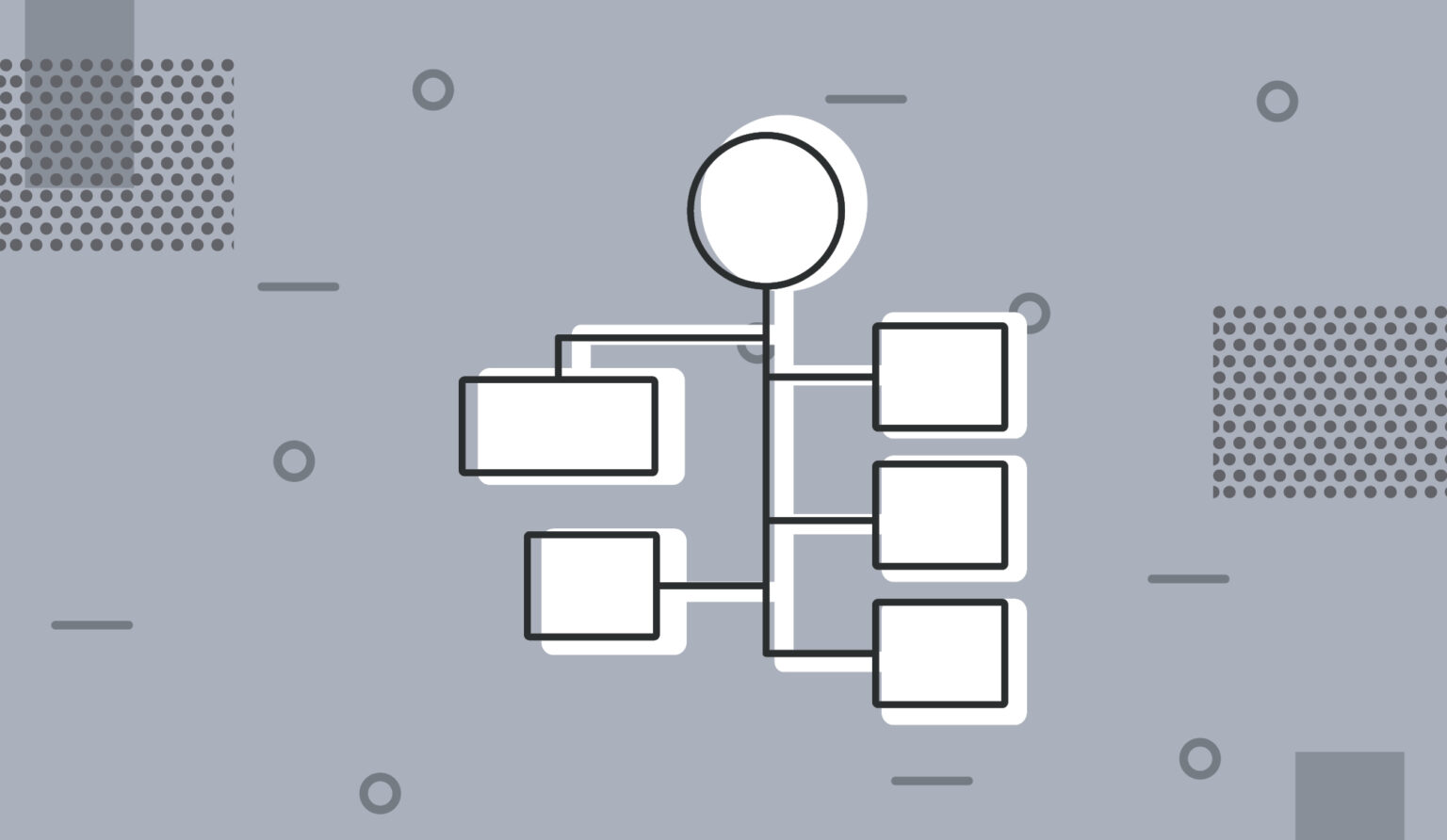
Die Struktur deiner Website kannst du dir wie einen Baum vorstellen:
Die Startseite oder Homepage ist der Stamm, von dem aus die Hauptkategorien (die Hauptäste) abzweigen. Diese Hauptkategorien teilen sich dann in weitere Unterseiten oder Unterthemen (die Zweige und Blätter) auf.
Dabei ist es wichtig, dass jede Seite ihren logischen Platz im Ganzen hat, damit die Seiten leicht auffindbar und möglichst benutzerfreundlich sind.

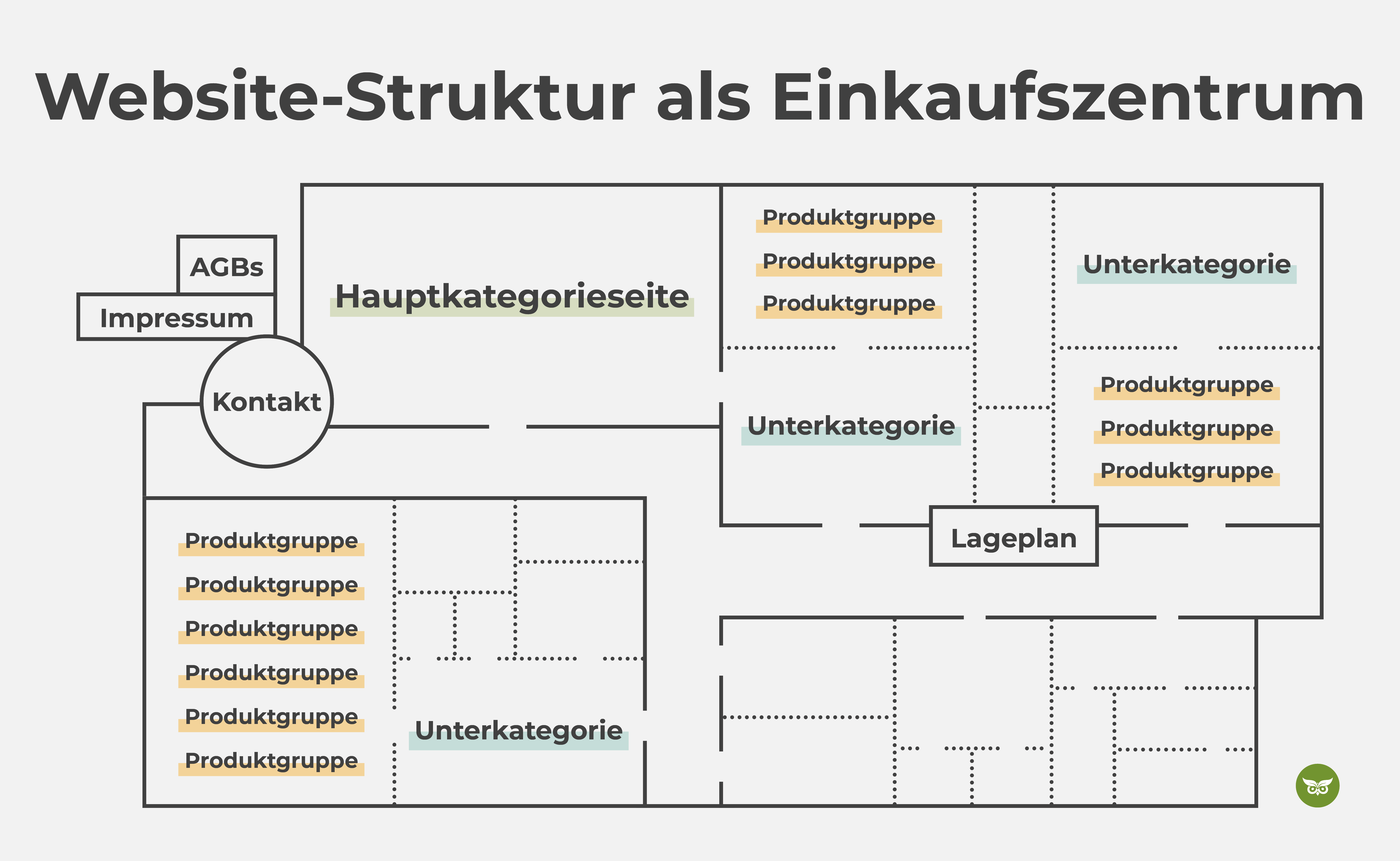
Deine Website als Einkaufszentrum
Eine weitere gute Art, eine Website-Struktur zu visualisieren, ist der Vergleich mit der Struktur eines Einkaufszentrums.
Stell dir vor, du betrittst ein modernes Einkaufszentrum: Am Eingang, bei den Liften und bei den Rolltreppen findest du einen Lageplan, der dir einen Überblick über die verschiedenen Geschäfte oder Gastronomiebetriebe (entspricht den Hauptkategorien deiner Website) gibt.
Du siehst verschiedene Ladengeschäfte, Restaurants, Cafés, aber auch Zugänge zu Parkplätzen und die Standorte von Toiletten, Geldautomaten und ähnlichem. Innerhalb jedes Ladengeschäfts (Unterkategorien auf deiner Website) findest du spezifischere Produktgruppen. In einem Bekleidungsladen findest du zum Beispiel Unterteilungen für Herren, Damen, Kinder und so weiter.

Innerhalb der Damen-Abteilung findest du dann verschiedene Arten von Damenkleidung (Hosen, Hemden, Unterwäsche etc.). So können Kund*innen (oder deine Website-Besucher*innen) genau das finden, was sie suchen und sich problemlos in dem Einkaufszentrum (auf deiner Website) zurechtfinden.
Das Prinzip des „Sortierens von grob zu fein“ gilt auch hier, genau wie auf deiner Website. Vom allgemeinen Eingang (Startseite) über die verschiedenen Geschäfte (Hauptkategorien), spezielle Produktgruppen (Unterkategorien) bis hin zu einzelnen Produkten (spezifische Seiten).
In einem solchen Einkaufszentrum können Kunden schnell und einfach genau das finden, was sie suchen, und haben eine positive Einkaufserfahrung. Genau das solltest du auch mit deiner Website anstreben:
Eine klare, logische Struktur, die es den Besucher*innen ermöglicht, schnell und einfach zu finden, wonach sie suchen.
✓ über 24.000 Abonnenten ✓ min. ein neues Video pro Woche ✓ geballtes Praxiswissen
Was ist der Unterschied zwischen einer Website-Struktur und einer Seitenstruktur?
Die Begriffe „Website-Struktur“ und „Seitenstruktur“ werden oft synonym verwendet, doch es gibt einen wesentlichen Unterschied zwischen den beiden:
Während die Website-Struktur auf die Gesamtheit aller Seiten einer Website und ihre Beziehungen zueinander abzielt, bezieht sich die Seitenstruktur auf den Aufbau einer einzelnen Webseite.
Die Seitenstruktur beinhaltet Elemente wie Überschriften, Textabschnitte, Bilder, Links und andere Komponenten, die auf einer einzelnen Seite zu finden sind. Es geht darum, wie diese Elemente angeordnet und miteinander verknüpft sind, um den Inhalt für Nutzer*innen logisch und übersichtlich darzustellen.
Wesentliche Bestandteile einer guten Seitenstruktur sind:
- ein klares Layout
- die richtige Anordnung von Elementen
- eine sinnvolle Verknüpfung von Inhalten
Beide Strukturen spielen eine entscheidende Rolle für die Nutzererfahrung und die Suchmaschinenoptimierung.
Sowohl Website- als auch Seitenstrukturen müssen klar definiert und logisch aufgebaut sein. So finden Nutzer*innen auf deiner Website oder einer einzelnen Seite schnell und einfach genau die Informationen, die sie suchen.
Gleichzeitig ermöglichen diese verschiedenen Arten von Strukturen es Suchmaschinen, deine Website effizient zu crawlen und die Relevanz deiner Inhalte für bestimmte Suchanfragen zu bestimmen.
Nur so kannst du sicherstellen, dass deine Website stets benutzerfreundlich bleibt und bestmöglich in Suchmaschinen platziert wird.
Gerade bei Online-Shops ist eine effektive, saubere Website-Struktur absolut essenziell für den Erfolg der Website. In diesem Video erkläre ich dir die Best Practices für Website-Strukturen von Online-Shops und zeige dir ein paar wertvolle Beispiele:
Die Rolle von Themenclustern in der Website-Architektur
Themencluster spielen in der Suchmaschinenoptimierung heute eine zunehmend wichtige Rolle. Doch was sind Themencluster eigentlich und warum sind sie so relevant für die Struktur deiner Website?
Themencluster sind Gruppen von eng miteinander verbundenen Seiten, die um ein zentrales Thema herum strukturiert sind.
Das zentrale Thema wird oft als „Pillar Content“ (auch Hub genannt) bezeichnet. Hierbei handelt es sich um ein umfangreiches Content-Piece, das eine breite Übersicht über ein bestimmtes Thema bietet.
Dieser Pillar Content wird dann durch eine Reihe von verwandten, spezifischeren Inhalten ergänzt, die als „Cluster Content“ (auch Spoke genannt) bezeichnet werden. Diese Beiträge verlinken alle zurück zum Pillar Content, wodurch ein Netzwerk von eng verbundenen Inhalten oder ein „Themencluster“ entsteht.
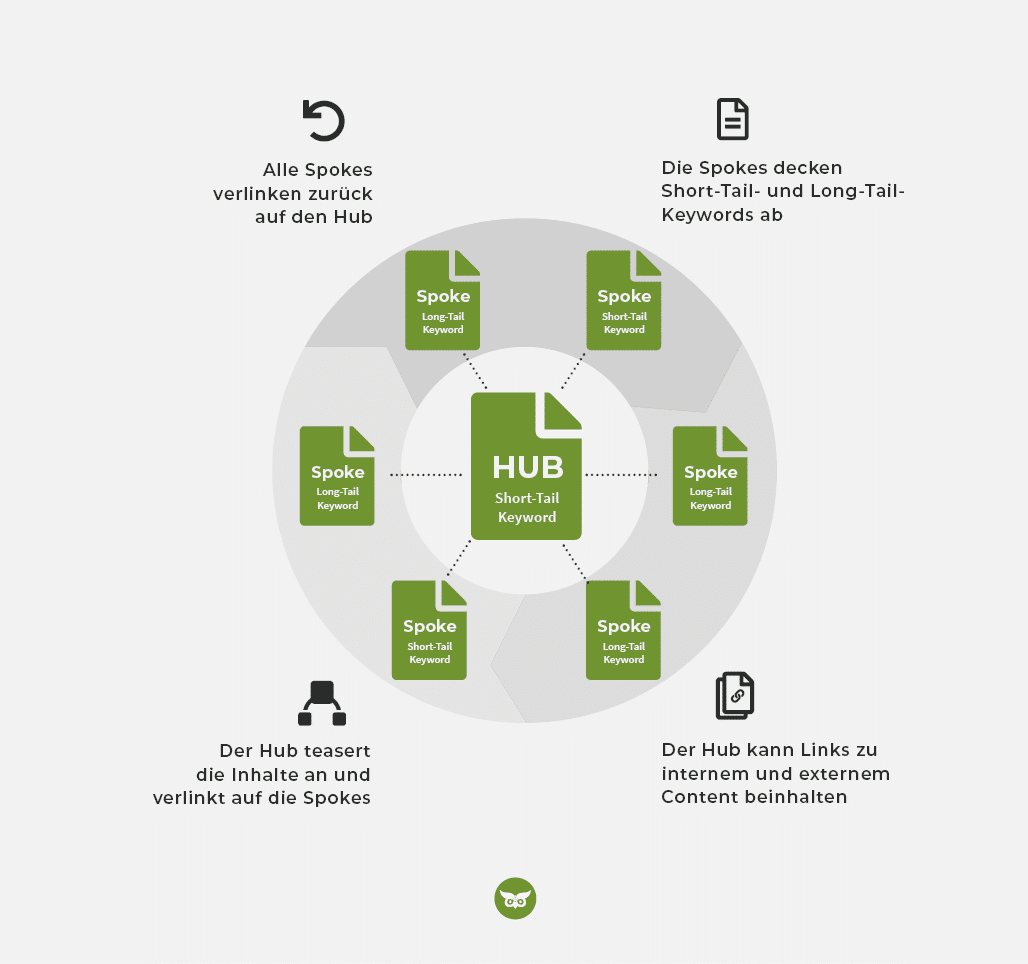
Das Modell, das hinter dem Themencluster-Prinzip steht, wird im Marketing-Jargon auch als Hub-&-Spoke-Modell bezeichnet:

Aus Sicht der User*innen
Themencluster bieten den Nutzer*innen deiner Website eine intuitive und logische Struktur, die es ihnen erleichtert, zusätzliche Informationen zu einem bestimmten Thema zu finden.
Wenn jemand auf deinem Pillar Content landet und mehr über ein bestimmtes Teilthema erfahren möchte, kann er oder sie einfach auf einen der Cluster-Content-Links klicken, um detailliertere Informationen zu erhalten.
Auf diese Weise können Nutzer*innen einfach durch deine Inhalte navigieren und finden, was sie suchen, ohne durch eine unlogische Website-Struktur verwirrt zu werden.
Aus Sicht der Suchmaschinen
Für Suchmaschinen sind Themencluster ein starkes Signal für die Relevanz und Autorität deiner Website zu einem bestimmten Thema.
Durch die Verknüpfung von Pillar und Cluster Content erkennt die Suchmaschine, dass deine Website umfangreiche, miteinander verbundene Inhalte zu diesem Thema bietet. Dies kann dazu beitragen, das Ranking deiner Website für Suchanfragen zu diesem Thema zu verbessern.
Außerdem ermöglichen Themencluster eine effiziente Indexierung deiner Website durch Suchmaschinen.
Da alle Inhalte innerhalb eines Clusters miteinander verlinkt sind, kann der Suchmaschinen-Crawler leicht von einer Seite zur nächsten springen, was den Crawl-Prozess beschleunigt.
Zusammenfassend lässt sich sagen, dass Themencluster ein zentrales Element für jede moderne Website-Struktur sind.
Sie bieten eine intuitive Struktur für Nutzer*innen und erleichtern die Indexierung durch Suchmaschinen. Daher solltest du Themencluster in deine Website-Strategie einbeziehen und bei der Planung deiner Website-Struktur berücksichtigen.
Noch mehr über Themencluster erfährst du in diesem Video:
7 bewährte Prinzipien für deine Website-Struktur
1. Nutzer*innen kommen zuerst
Dieser Punkt gilt nicht nur für deinen Website-Architektur, sondern für alle Bereiche von SEO und Content-Marketing: Die Nutzer*innen sollten immer an erster Stelle stehen. Sie sollten deine Website intuitiv verstehen können.
Bei der Entwicklung der Struktur und Navigation deiner Website solltest du also immer die Perspektive deiner Nutzer*innen einnehmen.
Vermeide Fachjargon und unverständliche Begriffe, die nur deine internen Mitarbeiter*innen verstehen.
Wenn deine Website im Aufbau oder in der Wortwahl deine Nutzer*innen verwirrt, könnte das zu so viel Frustration führen, dass sie deine Seite wieder verlassen. Jeder Schritt sollte daher so einfach wie möglich gestaltet sein, damit Nutzer*innen finden, wonach sie suchen.
Allen, die lernen wollen, wie Internet-User*innen wirklich denken, kann ich dieses Buch wärmstens empfehlen:

Don’t make me think, Revisited: A Common Sense Approach to Web Usability
Steve Krug
3. Auflage 2014
2. Schaffe glasklare Hierarchien
Deine Website sollte logisch und übersichtlich strukturiert sein, ähnlich wie ein Einkaufszentrum oder ein Supermarkt. Sortiere deine Seite immer von grob zu fein, also von allgemeinen zu spezifischen Themen.
Diese Hierarchie sollte auch in deinen URLs abgebildet sein, wobei zu tiefe Hierarchien (also zu viele Levels an Unterkategorien) vermieden werden sollten.
Eine klare und logische Struktur hilft nicht nur Nutzer*innen, sondern auch Google dabei, deine Website besser zu verstehen. So integrierst du semantisches SEO (also Optimierung für die semantische Suche) in deine Website.
Google nutzt Natural Language Processing und semantische Analyse, um die Beziehung zwischen Wörtern besser zu verstehen.
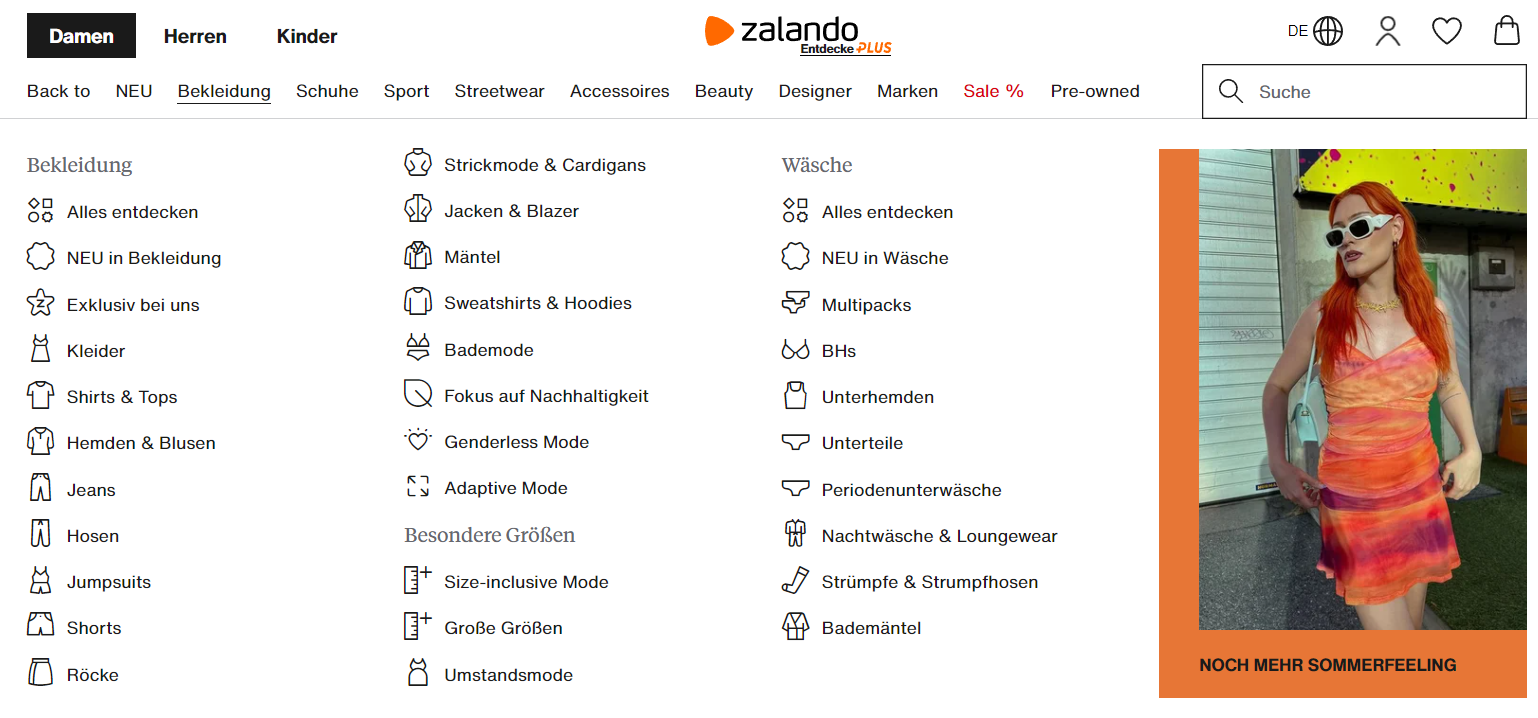
Gute Beispiele dafür sind Online-Shops wie Zalando oder Wayfair, die ihre Produkte von generischen Kategorien wie „Herren“ oder „Textilien“ zu spezifischeren Unterkategorien und schließlich zu den spezifischen Produkten strukturieren.
Am Beispiel Zalando siehst du hier die erste Unterteilung:

Auf der Kategorieseite werden diese Kategorien dann noch zusätzlich unterteilt, etwa in verschiedene Fits bei „Jeans“ oder Hemdblusen/Blusen/Tuniken bei „Hemden & Blusen“.
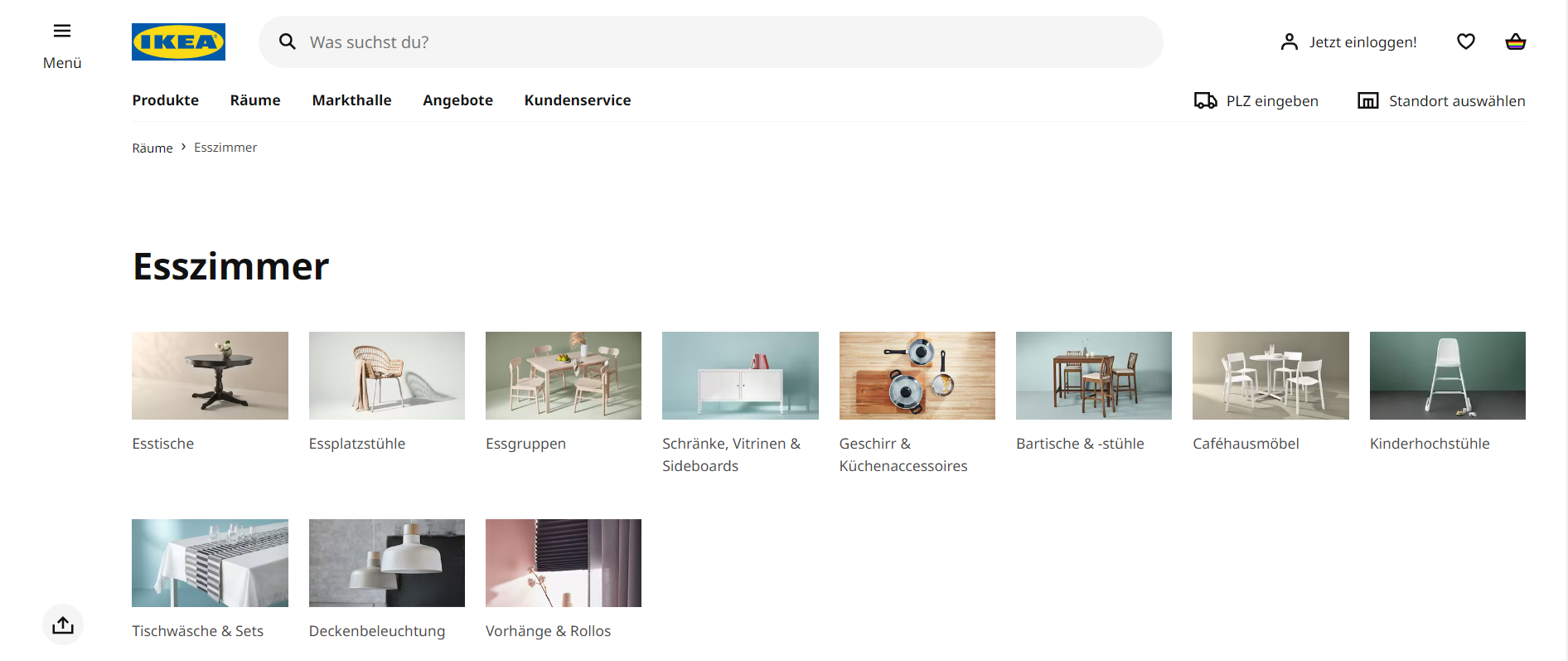
Ein weiteres interessantes Beispiel ist der Online-Shop von Ikea: Hier können Kund*innen nicht nur nach verschiedenen Arten von Produkten suchen, sondern auch nach Produkten für verschiedene Räume, so, wie sie es offline im Laden ebenfalls tun würden.

Und noch ein drittes Beispiel, damit wir nicht nur von Online-Shops sprechen: Das Magazin Vogue teilt seine Website ebenfalls in logische Über- und Unterkategorien auf, um für Leser*innen übersichtlicher zu sein.

3. Baue Content-Hubs statt paginierter Blogbereiche
Blogs sind für SEO oft gehypt worden, obwohl ihre chronologische Sortierung nicht optimal ist. Mit der Zeit verschwinden ältere Inhalte in den Tiefen der Struktur.
Stattdessen sollten Content-Hubs erstellt werden, die klare Themenblöcke von generisch zu spezifisch bieten. Das ist sowohl für Nutzer*innen als auch für Suchmaschinen ideal. Diese Hubs können nach Belieben erweitert werden und ermöglichen dir, extrem hohe Relevanz für spezifische Bereiche zu erzielen.
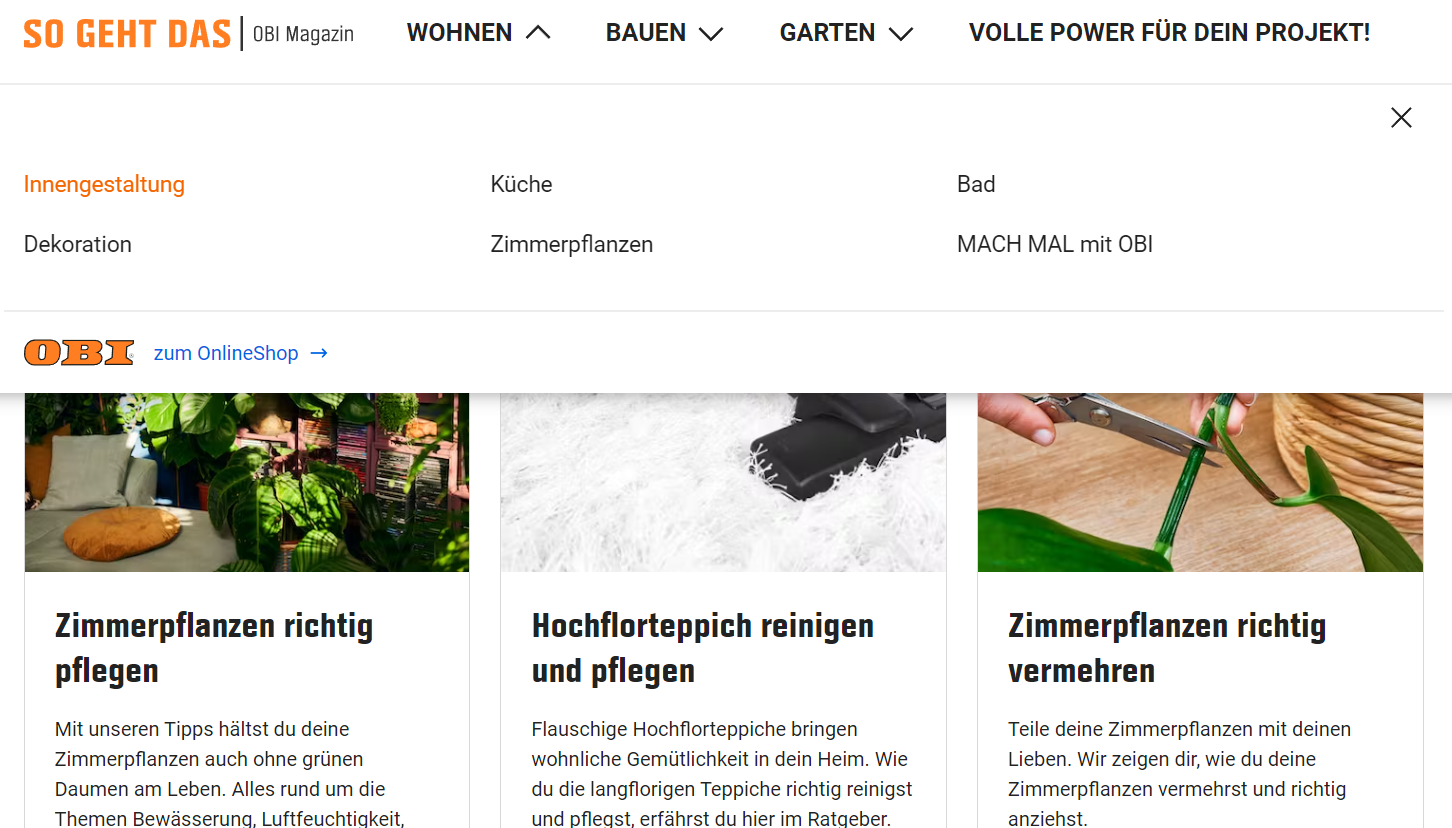
Der Baumarkt OBI hat das zum Beispiel in seinem Magazin gut umgesetzt:

4. Stärke SEO-relevante Seiten mit interner Verlinkung
Content-Hubs und Themencluster können dir helfen, SEO-relevante Seiten zu stärken, weil du so den Fluss von Verlinkungen besser lenken kannst. Seiten, die besser intern verlinkt sind, performen in der Regel besser in den organischen Suchergebnissen. Daher ist es wichtig, SEO-relevante Seiten ausreichend intern zu verlinken.
Achte darauf, dass essenzielle Bereiche oder Seiten, die für wichtige Keywords ranken, genug Linkjuice erhalten. Überlege daher genau, was in die Hauptnavigation und in das Footer-Menü kommt.
Mehr zum Thema interne Verlinkungen erkläre ich in diesem Video:
5. Zeige immer den nächsten Schritt auf
Sowohl für die Nutzererfahrung als auch für die Conversion-Optimierung ist es wichtig, dass deine Nutzer*innen so lange wie möglich auf deiner Website bleiben.
Idealerweise sollten deine Nutzer*innen so durch die Seite geleitet werden, dass sie nicht nur ihre ursprüngliche Frage beantwortet bekommen, sondern auch Folgefragen, die sie vielleicht noch gar nicht gestellt haben.
Dementsprechend ist es wichtig, dass du deinen Nutzer*innen immer einen nächsten Schritt aufzeigst. Das können weiterführende Artikel am Ende eines Content-Pieces sein.
Aber du solltest auch auf jeden Fall Calls-To-Action (also direkte Aufrufe) an passenden Stellen in deinen Inhalten nutzen, um User*innen gezielt weiterzuleiten.
Wie du deine Besucher*innen auch nach dem ersten Klick auf deiner Website hältst, erkläre ich dir in diesem Video:
6. Sei vorsichtig mit JavaScript
Vermeide aus SEO-Sicht das Verstecken von Content durch JavaScript. Google hat oft Probleme mit JavaScript und Teile von großen Websites werden manchmal nicht gecrawlt.
Wenn du JavaScript verwendest, stell sicher, dass du den gängigen Best-Practices für Javascript-SEO folgst und teste deine Seiten gründlich.
7. Bedenke First Link Priority
Auch wenn Google angibt, dieses Problem gelöst zu haben, gibt es immer noch Anzeichen dafür, dass nur der erste Link zu einer bestimmten URL berücksichtigt wird. Daher ist es wichtig, auf die Platzierung und den Ankertext deiner Links zu achten.
Zyppy hat zu diesem Thema vor Kurzem eine sehr interessante Studie veröffentlicht.
Eine saubere Code-Reihenfolge ist ebenfalls sinnvoll. Stelle sicher, dass die primären Inhalte im Code vor Elementen wie der Sidebar kommen, um eine richtige Priorisierung durch Suchmaschinen zu gewährleisten.
Dann ist unser SEO-Audit das Richtige für dich!
Mit dem richtigen Website-Aufbau zum SEO-Erfolg
Ein strategisch geplanter, benutzerorientierter Ansatz ist der Schlüssel für eine effektive Website-Struktur.
Klar definierte Hierarchien, die Verwendung von Content-Hubs statt paginierter Blogs und eine sorgfältige interne Verlinkung steigern die Nutzererfahrung und das SEO-Ranking. Dabei sind eine sorgfältige Anwendung von JavaScript und die Berücksichtigung der First Link Priority wichtig, um das bestmögliche Ergebnis zu erzielen.
Zum Abschluss habe ich noch eine Checkliste für dich, mit der du sichergehen kannst, dass die Struktur deiner Website sowohl für Besucher*innen als auch Suchmaschinenbots ideal ist.
Umsetzungs-Checkliste
1. Benutzerorientierung überprüfen: Sind die Navigation und die Bezeichnungen auf der Website intuitiv und verständlich?
2. Hierarchien erstellen: Ist die Struktur von allgemein zu spezifisch aufgebaut?
3. Content-Hubs nutzen: Können paginierte Blogbereiche durch themenbezogene Content-Hubs ersetzt werden?
4. Interne Verlinkung optimieren: Sind SEO-relevante Seiten und Bereiche ausreichend intern verlinkt?
5. Calls-to-Action einsetzen: Führen Call-to-Action-Elemente die Nutzer zum nächsten logischen Schritt?
6. JavaScript sorgfältig anwenden: Verbirgt die Verwendung von JavaScript möglicherweise wichtige Inhalte oder Links?
7. First Link Priority beachten: Werden die wichtigsten Links in Bezug auf die Platzierung und den Ankertext zuerst berücksichtigt?
Hast du Fragen oder Anmerkungen? Lass es uns in den Kommentaren wissen! Wir freuen uns immer über Feedback und die Gelegenheit, noch mehr hilfreiche Informationen zur Verfügung zu stellen. Also zögere nicht, uns deine Gedanken mitzuteilen!
Häufig gestellte Fragen zur Website-Struktur
Unter Website-Struktur versteht man den Aufbau einer Website, also die Art, wie einzelne Webseiten miteinander verlinkt werden. Eine effektive Website-Struktur ermöglicht Nutzer*innen und Suchmaschinen eine reibungslose Navigation auf der Website.
Der Aufbau einer Website sollte immer dem Prinzip „von grob nach fein sortieren“ folgen. Besucher*innen sollten über eine klare Hauptnavigation durch die Seite geführt werden. Dabei sollte die Hierarchie von Hauptkategorieseiten, Unterkategorieseiten und Produktseiten beachtet werden.
Website ist die Bezeichnung für die gesamte Webpräsenz. Eine Website umfasst mehrere Webseiten, also einzelne Seiten einer Webpräsenz. Die Homepage ist die Startseite einer Website, die oft als Einstiegspunkt für Besucher*innen dient.








Kommentieren